從 WordPress 搬家到 Ghost 的記錄和體驗心得

前言
從 2021 年開始使用 WordPress + Google Cloud Platform 的方案,對於自己用虛擬伺服器架站遇到的困擾是 WordPress 在去年 10 月份的升級時,我在 2021 年一開始選的主機內的 PHP 版本過舊,系統提示要升級,由於我自己對於程式比較苦手,自己摸索未果後還找了工程師朋友來幫忙解決這件事,勞心又勞力,就埋下了我想放棄自己架站的這個種子。
而真正下定決心從 WordPress 搬家到 Ghost 服務的真正原因,是我在年末時看到 WordPress 外掛(Jetpack, Rank Math SEO, Site Kit by Google)一直報錯說我因為 10 月份搬移主機後,有兩個 IP 指向同一個網域,我怎麼修復都修復不了。
於是我基於下方這 3 個理由
- WordPress 外掛多難以維護
- 自己架站的軟體更新麻煩
- 資料備份風險
在 2022 年 12 月 31 日從 WordPress 搬家到了 Ghost,原本想說先採用官方提供的入門方案 US$11/月,如果使用了 1 ~ 2 個月後沒遇到太多問題,再轉成年繳方案這樣只要 US$9/月,結果才試用了 3 天左右覺得 Ghost 的介面實在是太美了,腦波一弱就直接買了年方案。
可能會有人覺得說覺得自己維護麻煩為什麼不直接改成買 WordPress 官方提供的服務方案,但因為 WordPress 官方的方案要能夠自己裝外掛的話,年繳要 NT$799/月,比 Ghost 貴許多,而不能自己裝外掛的 WordPress 對我來講就跟無名小站一樣。
從 WordPress 搬家到 Ghost 的步驟
- 匯出 WordPress 文章:Ghost 在 WordPress 上有提供匯出資料的外掛,可以將你 WordPress 所有的文章的內容匯出。[1][2]
- 匯入 WordPress 文章至 Ghost:創辦 Ghost 帳號,並且在後台
Settings > Lab功能內找到Import content,來匯入從 WordPress 匯入的檔案。我匯入 53 篇文章大概 10 分鐘內就匯入完畢了,處理速度非常快。 - 到 Ghost(Pro) 的 Domain 頁籤設定自動網域:這邊就要到你的網域註冊服務商去更改 DNS 指向設定,詳細可以參考 Ghost 的官方文件Adding a custom domain。
- 設定 301 轉址或撰寫搬家公告:因為 WordPress 和 Ghost 的文章網址結構不同的關係,會導致同一篇文章的連結不一樣。可以到
settings > Labs > Beta Features > Redirects > Download current redirects下載你現在網站上的 redirects 的文件,或是自己開一個redirects.yaml的檔案也可以。 - 串接 GA:到後台的
settings > intergrations去找到你要連結的功能,一般來講 Google Analytics 絕對是必要的,這樣你才會知道網站的流量和文章瀏覽數。
基本上完成前三步驟就算搬家成功了,前後只花了 15 分鐘。第四步驟則是看個人覺得需不需要,對我自己來講因為我之前的網站流量集中幾篇在介紹「Ctypto dot com」這間加密貨幣交易所的文章,而目前加密貨幣的市況不是很好,所以這部份的流量原本就往下掉,是我可以割捨掉的(雖然還是有點心痛)。[3]
Ghost 介面及體驗
流暢的後台以及網頁渲染速度
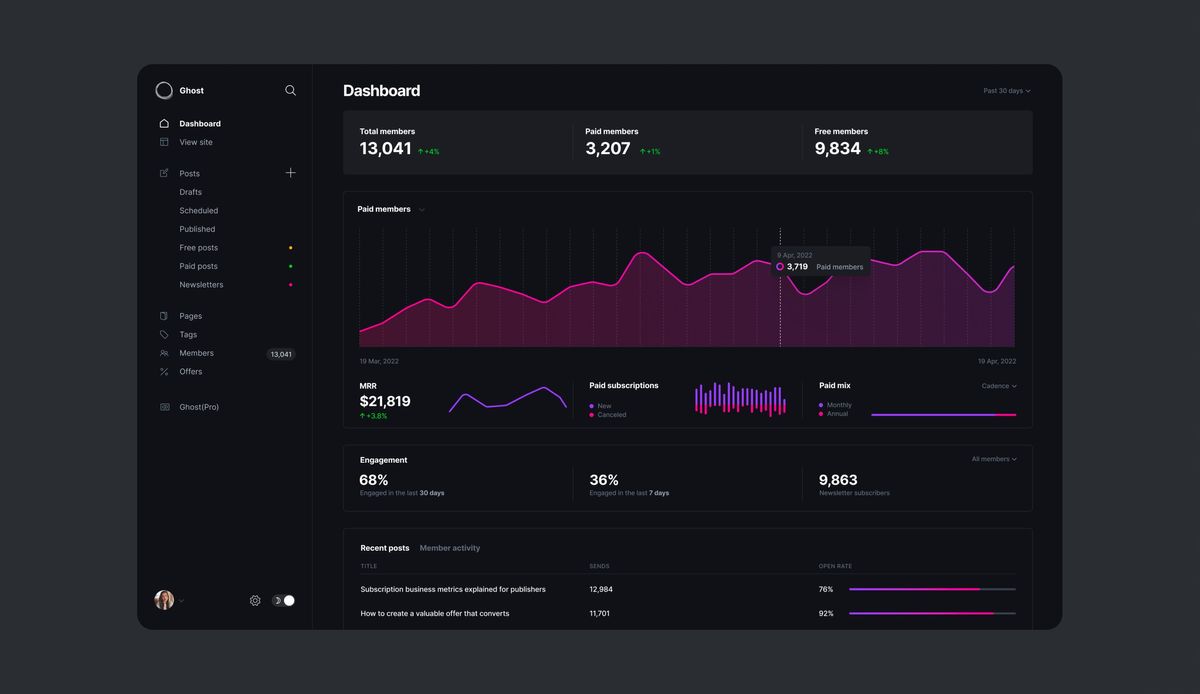
跟 WordPress 的後台相比,Ghost 顯得陽春很多,尤其是少了 WordPress 最強大的外掛功能!但也因為功能相對單純,所以在後台使用上的流暢度是 WordPress 望塵莫及的。WordPress 真的是成也外掛,敗也外掛[4]。

Ghost 後台設定畫面。資料來源:自己的網站後台截圖
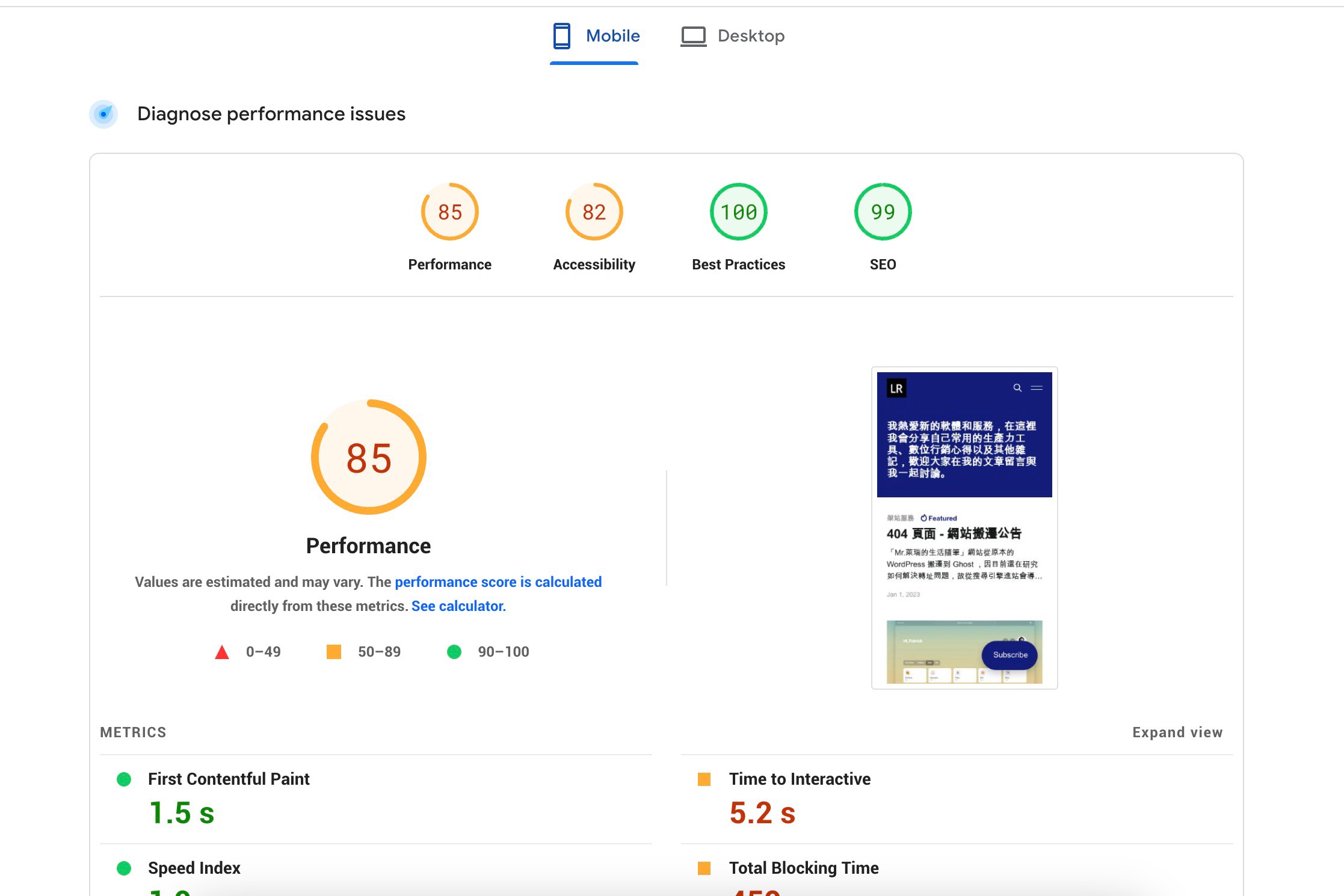
在網頁讀取速度上,我自己覺得跟 WordPress 讀起來的差異不大,可能是因為我的網站內容原本就不多,加上圖片都是放在圖床上,比較少直接吃到伺服器的資源。


使用 Ghost 後的電腦版(上圖)和手機版(下圖)網頁速度跑分。資料來源:Google PageSpeed Insight
極簡又精美的網站主題但缺少可自訂性
我所購買的 Starter 方案官方共內建 17 個免費主題,每個主題都具有現代網頁所需的設計感。
Ghost 在後台的主題功能裡面,可以透過介面自定義設計設定的跟 WordPress 比起來少了許多,他所能設定是以下四大塊
- Brand:網站 title、敘述、favicon、LOGO 以及強調色(accent color)
- Site-wide:導覽列的 Layout 以及字體
- Homepage:首頁 header 的呈現方式以及文章列表的呈現方式
- Post:文章內的圖片大小、註冊標語以及是否在 footer 呈現最新文章
不像 WordPress 會有 menu、widget 可以讓你新增,或是你可以選擇側邊欄要在左邊、右邊,甚至是可以插入自定義的 javascript 或 css。
這是優點也是缺點,優點是對於只想專注寫文字的人來說,選了一個自己對眼的版型就可以專注於寫作,不用想太多要怎麼樣去幫網站配色、調整字體大小。但缺點也是你只能找到一個最適合的自己的版型,而不是可以調整出最適合自己的版型。
當然如果你會寫一些簡單的 code 來編輯主題的話,還是可以設計出自己的風格,但這個門檻就會比較稍微高一些。或是可以掏出魔法小卡,到網路上找到你喜歡的 Ghost 網站主題,也可以讓你的網站煥然一新。
對我來說很方便的文章編輯器
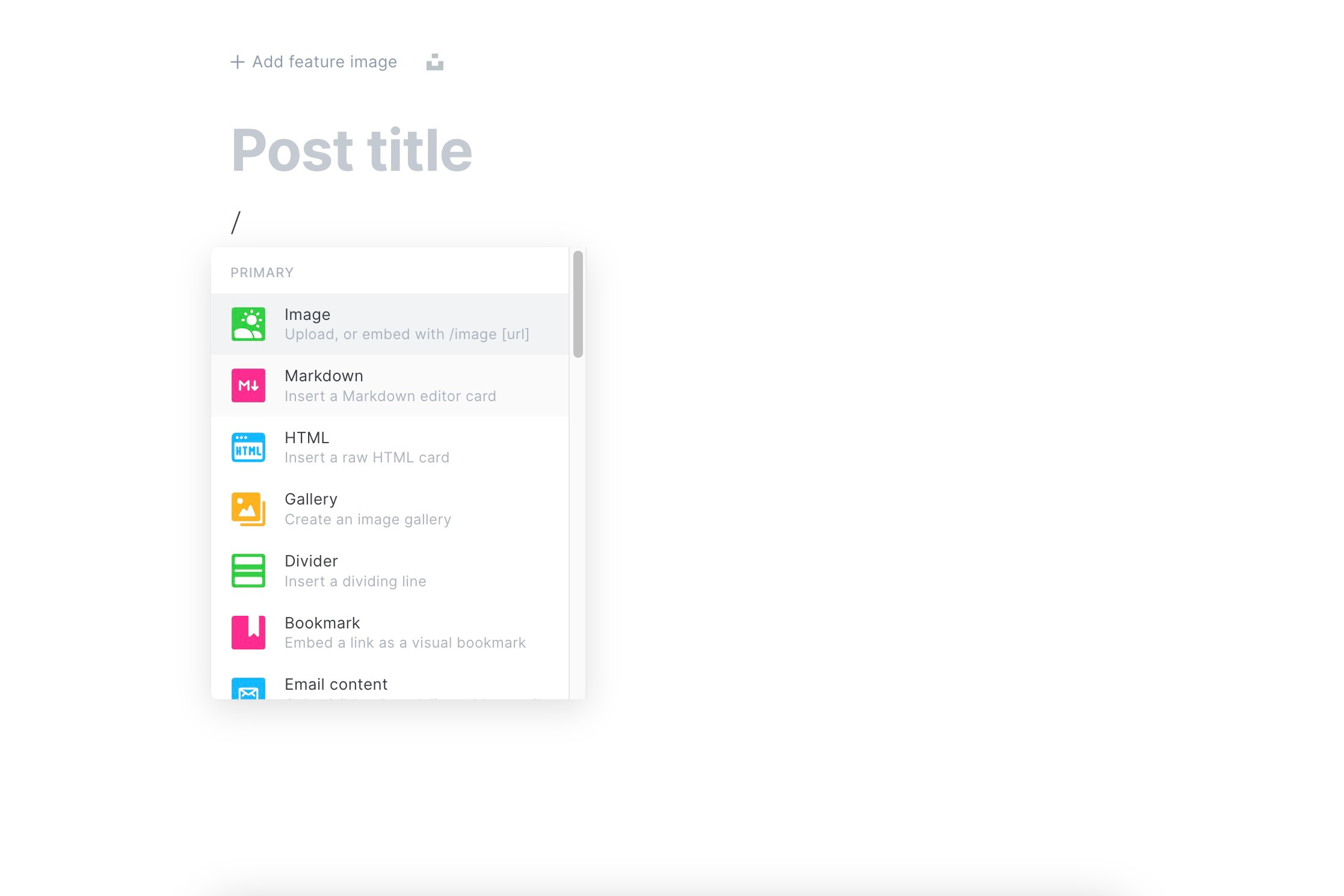
Ghost 後台的文章編輯器對我來講超級方便,跟 Notion 一樣輸入/就會跑出文章編輯器的功能,當然基本的插入圖片、分隔線、影片都有,更有趣的是內建插入 Spotify、NFT、YouTube 等功能。
但對我來講最實用的還是他可以插入一個 Markdown 語法區塊。讓我直接把在 iA Writer 或其他 Markdown 編輯器上撰寫的文章直接複製貼上,不用經過任何編輯就可以直接做送出。(之前尚未使用 iA Writer 的時候,因為 WordPress 的 Markdown 支援有限,我發佈文章前都還要在 WordPress 內的編輯器進行微調)

Ghost 文章編輯器。資料來源:Ghost 後台
有得必有失
俗話說的好:「有得必有失」,在這兩個 CMS 系統之間的轉移沒有 100% 完美,我也是做了一些衡量後才認真的決定轉移。
我失去的
- WordPress 內原生的上百則評論(這時候顯現第三方留言板的重要性)
由於 301 轉址尚未設定成功,讓我少了許多自然流量,也失去了之前的 SEO 分數(2023.01.09 已解決)- WordPress 多元的外掛功能,例如文章 SEO 結構建議、網站 JS 優化、Google 服務串連等
我得到的
- 由於 Ghost Stater 方案比我自架主機便宜,我省下了一些費用(這一年的股市好慘必須節流)
- 沒有太多維護性的事情要做,可以更專注在寫作
- 真正可以開始培養自己的受眾(前提是要有人加會員就是)
結論
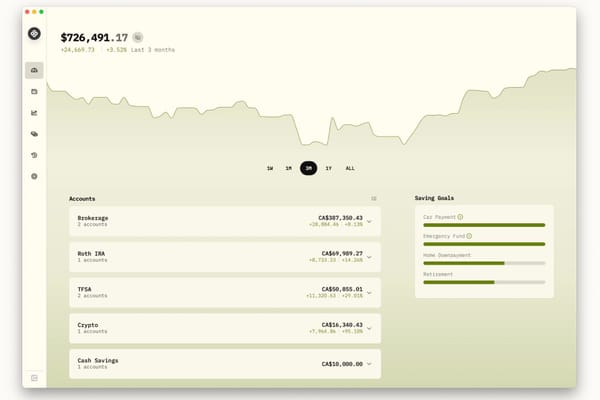
這次搬家的時候很慶幸自己原本的圖片就都是存在 Cloudinary 這個圖床而不是直接上傳到 WordPress 裡面,這讓我搬家的過程變的輕鬆許多。這也更加讓我意識到做任何事情都要想到這件事有沒有彈性。
像我前陣子從筆記軟體 Bear 搬家到 iA Writer 之所以可以很輕鬆是因為兩套軟體都支援 Markdown 格式,所以內容格式不會跑掉,省去很多換新成本。
從 Ghost 搬家到 Wordpress 也是因為圖片不用一篇文章一篇文章重新上傳而很快速輕鬆的搬完。
不過前述也有提到,我之前在 WordPress 是使用原生功能,導致我之前文章所累積的留言不能匯出。這是一個不彈性的做法,所以這次轉到 Ghost 後我也在思考留言這塊該怎麼辦,因為難保自己之後不會再有想搬家的念頭啊!(本文撰寫當下還沒想到比較好且免費的第三方留言系統解決方案)
如果你想試用 Ghost 的話,現在註冊有 14 天的免費方案,但要注意的是 14 天後如果你沒有轉成付費方案,所有資料都會被刪除
或是你也可以採用自架主機(虛擬伺服器)的方案,Ghost 本體是開源免費的,只是麻煩的是升級和檔案備份要自己維護。
以上是我從 WordPress 搬家到 Ghost 的心得感想,如果你有什麼問題想要詢問,都歡迎你留言與我討論。如果喜歡我的文章,也歡迎至右下角的按鈕訂閱我的網站。
不過這邊要注意的是因為 Ghost 沒有 WordPress 的分類概念,而是用 Tag 來將文章分類,所以建議可以先用Categories to Tags Converter這個外掛來將既有的分類轉成 Tag。 ↩︎
如果你原本的文章圖片是直接上傳到 WordPress 內的話,這邊在匯入 Ghost 的時候也不會自動匯入。 ↩︎
花了 1 週左右跟客服來回聯繫後,終於把 301 的轉址問題解決了!現在網站可以順利轉址了。 ↩︎
關於 WordPress 外掛的議題,如果我一次要更新比較多外掛的時候,我用 Google Cloud Platform 架的虛擬主機很容易直接掛掉(我買的主機是很初階的共用 CPU 主機)。除了重開機之外,還要透過終端機連進虛擬主機內去清除 WordPress 的維護檔案,才能讓網站脫離維護模式,這也是讓我覺得麻煩的地方。 ↩︎